Make your WordPress twice Faster than a Blink?
Did you know that an average Blink of An Eye last for 300 to 400 ms according to the MIT. Throughout this series, you’ll see how to make your WordPress based website load twice faster than a 400 ms Blink.
Yes, you read it right. We will make a WordPress load under 200 ms.
For this cases study, we are using a Shared Business Web Hosting located in France. Yes, that’s another fact. We reached such performances on our Muscled Shared Hosting Servers line.
We have also installed WordPress using a default template not especially tailored for speed. (Consultent-Ex – Available in Softaculous). The theme was selected as it features some Javascript animation and some images which is close to a real website behaviour and more reprensantative than an empty text based theme.
The Default Loading Time
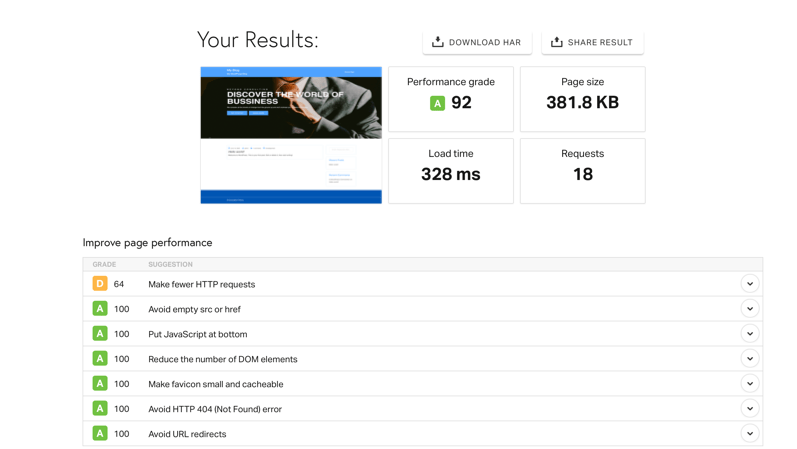
Of course, as a French saying goes “the donkey does not turn into a racehorse” and the orginal speed was already sky high thanks to the default hardware provided (Network, NVMe disks, PHP / MySQL). We have measured immediately after installing WordPress leaving everything to default the speed of the website on PingDom: 
By Default the loading time is already 328 MS which is already faster or equal to the speed of a blink of an eye. Yet the claim of this article is to make it twice faster than a blink, wasn’t it? So let’s dive in right in into the 2 minutes optimisation.
The Simple Optimisation Steps
The Shared Web Hosting relies on LiteSpeed which without getting into technicalities is an Apache replacement and the fastest web server of the market. The litespeed’s purpose is to serve Web Pages to the browsers after being generated (PHP / MySQL).
Through many ground breaking technologies (HTTP 2/0, HTTP 3/0, QUIC, GZIP Compression) the loading time is already widely improved and magnified by the hardware choices made on all our Shared Web Hosting.
At HostStage, you also get a Free Plugin which you may efficiently install on your WordPress Installation called LSCache which would take care of the optimisation of your website by enhancing the performances optimisations.
So first install the plugin :

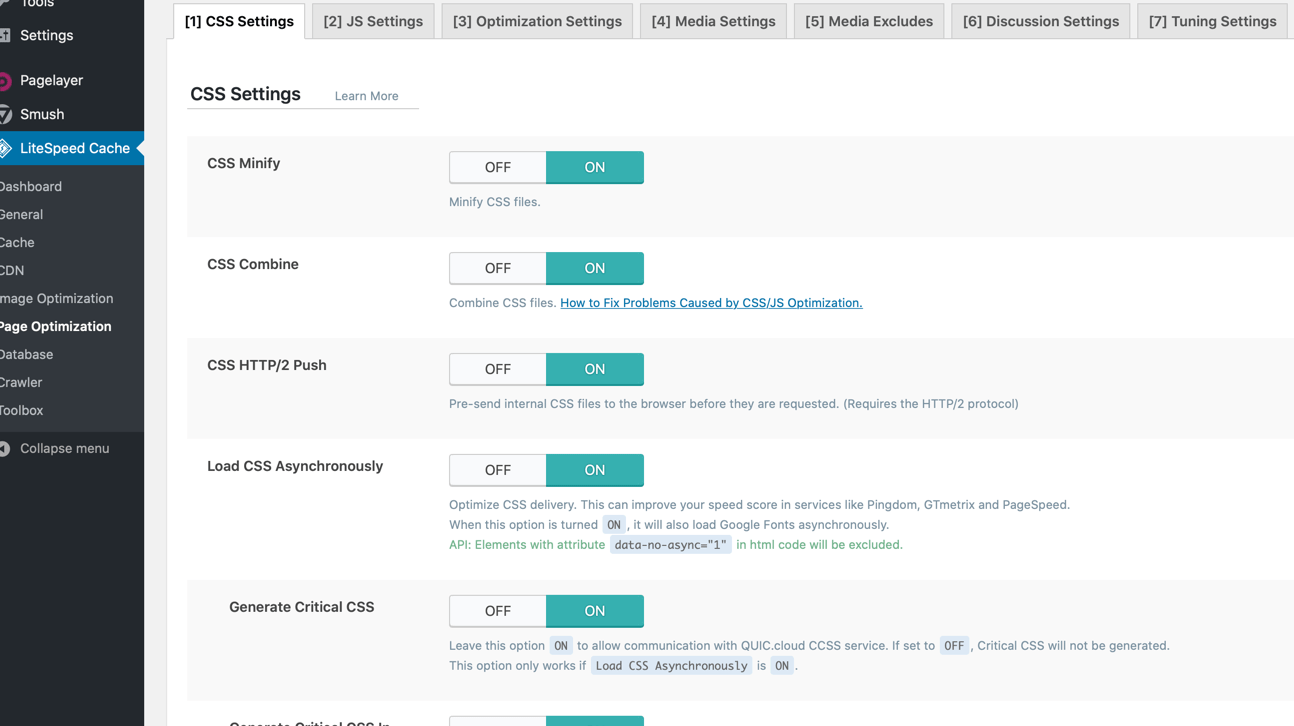
Once Installed, you should see a menu in your WordPress Sidebar called LiteSpeed Cache and through the whole menu you would need to head over the Page Optimisation part of it.
In the CSS Settings tab, We activated the following :

CSS Minify – Compress the CSS Files by removing blank spaces
CSS Combine – Combine whenever possible the CSS StyleSheets into one.
CSS HTTP/2 Push – Push the CSS through the HTTP/2 Protocols.
Load CSS Asynchronously – Offer the option to Delay the loading of the CSS StyleSheet
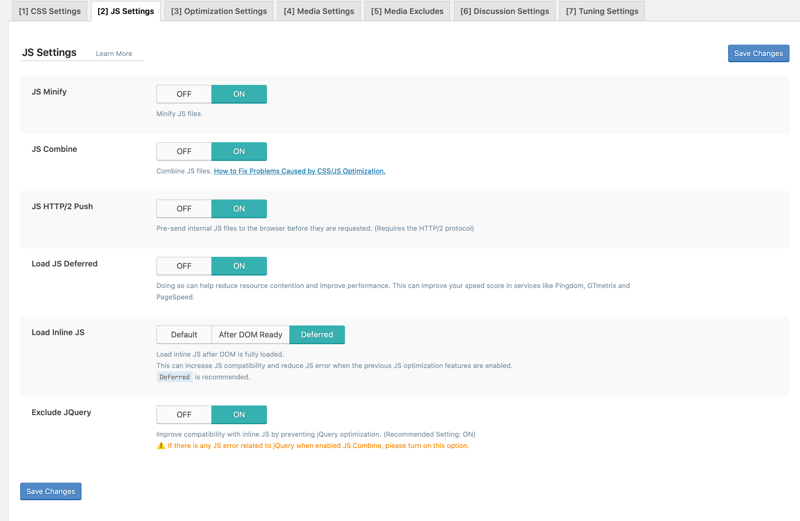
In the JS Settings tab, We activated the following:

JS Minify – Compress the Javascript files by removing blank spaces
JS Combine – Combine whenever possible the different javascript files into one.
JS HTTP/2 Push – Push the JS Scripts through the HTTP/2 Protocols.
Load JS Deferred – Allow browsers to load the JavaScripts after the page is fully downloaded. So the pages are rendered way faster.
Load inline JS: Deferred / Exclude JQuery – Bug Fixes for some cases in Deferring the JS Script.
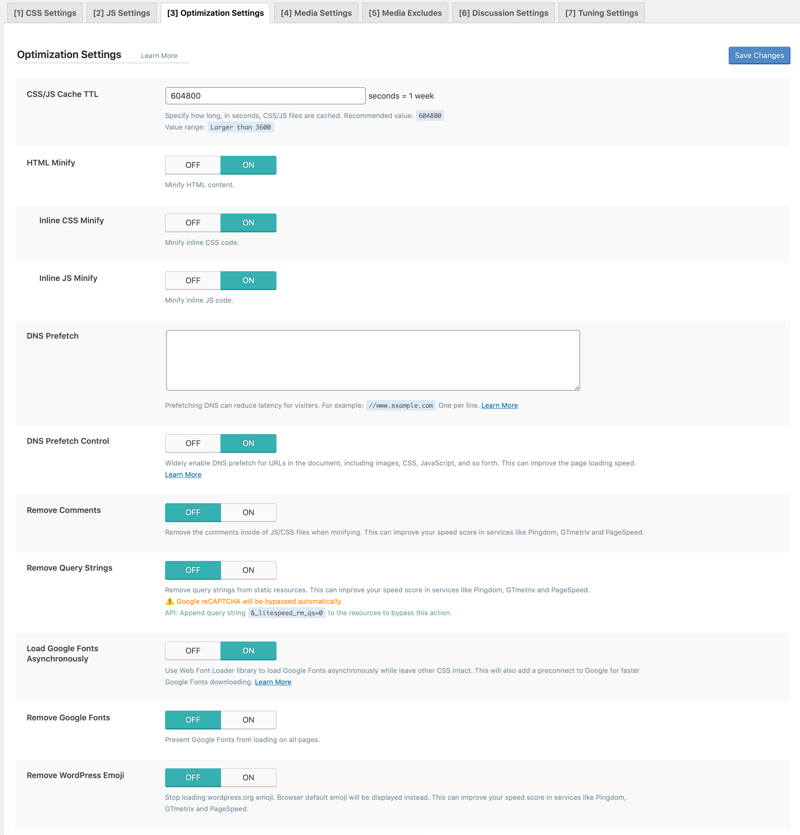
Finally, in the Optimisation Settings tab we have activated the following:

HTML Minify – Remove All unnecessary characters from rendered pages
Inline CSS Minify – Compress the CSS coded embed in pages
Inline JS Minify – Compress the JS scripts embed in pages
DNS Prefetch Control – It will be covered in another article as it wasn’t activated for this precise use case.
As you may read, the steps taken are extremely simple and yet extremely powerful! Would you like to see the result?
The Speed Verdict
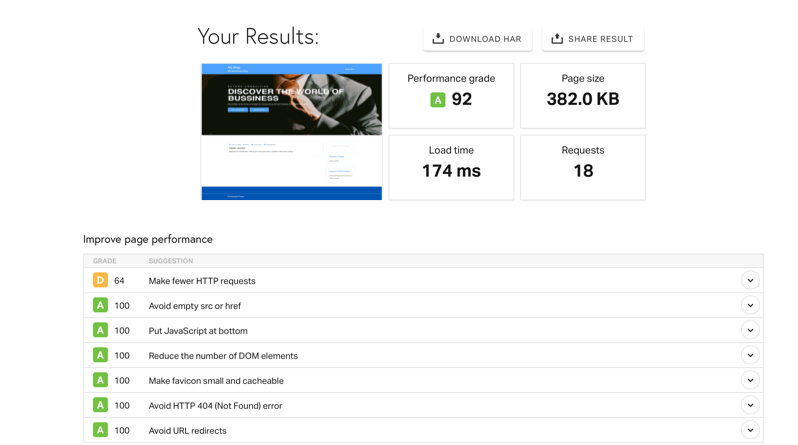
Let’s emphasise that such speed is reached on our a Business Shared Web Hosting and yet features the greatest imaginable speed. Pictures worth more than a thousands words so here is the final Speed Test done to measure what has been done:

As you can see the Performance Grade remains untouched and the page size roughly the same and yet through these optimisation we almost divided the loading time by 2. The steps take would be increased in efficiency the more content / plugins / images / scripts we would add to the website.